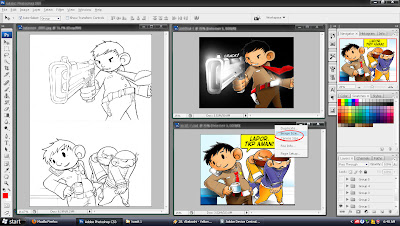
Langkah pertama akan dimulai setelah anda melakukan pemindaian dari manual ke format JPEG dengan menggunakan scanner, dengan resolusi 300 dpi - 600 dpi. Untuk poin yang telah ditandai sekedar menjelaskan bahwa proses menggambar dengan membagi satu kertas A4 menjadi 2 halaman untuk menghemat kertas. (brb)
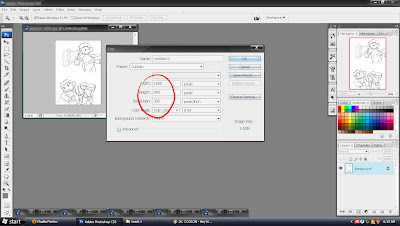
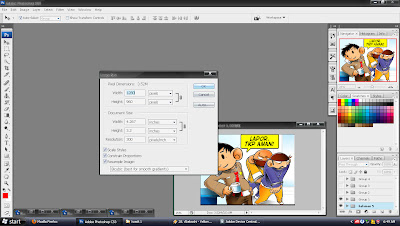
 2. Membuat dokumen baru untuk format mobile atau web sebenarnya sudah disediakan di photoshop versi CS, tetapi resolusi yang disediakan terlalu kecil sehingga mengharuskan kita untuk membuat sendiri. Kali ini kita custom sendiri agar bisa digunakan sewaktu-waktu dan menyimpannya. Pilih File - New - Custom. Setting width = 1280 px; Height= 960 px (untuk landscape, untuk potrait sebaliknya), resolusi 300 dpi.
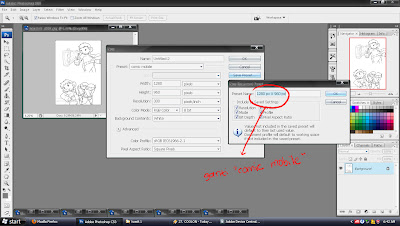
2. Membuat dokumen baru untuk format mobile atau web sebenarnya sudah disediakan di photoshop versi CS, tetapi resolusi yang disediakan terlalu kecil sehingga mengharuskan kita untuk membuat sendiri. Kali ini kita custom sendiri agar bisa digunakan sewaktu-waktu dan menyimpannya. Pilih File - New - Custom. Setting width = 1280 px; Height= 960 px (untuk landscape, untuk potrait sebaliknya), resolusi 300 dpi. 3. Simpan ukuran dokumen yang telah kita custom untuk bisa digunakan sewaktu-waktu bila dibutuhkan. Pilih Save Preset. Beri nama "Comic Mobile". OK!
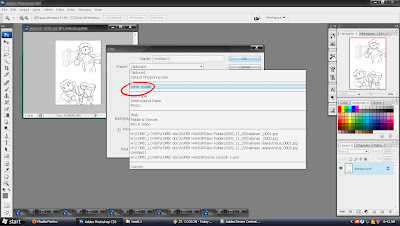
3. Simpan ukuran dokumen yang telah kita custom untuk bisa digunakan sewaktu-waktu bila dibutuhkan. Pilih Save Preset. Beri nama "Comic Mobile". OK! 4. Maka ketika kita akan membuat dokumen baru untuk comic mobile di Photoshop, sudah tersedia.
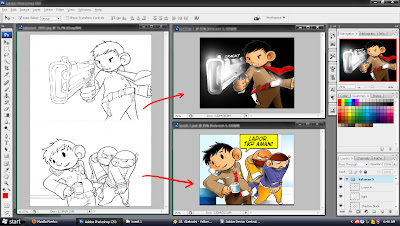
4. Maka ketika kita akan membuat dokumen baru untuk comic mobile di Photoshop, sudah tersedia. 5. Proses selanjutnya adalah clean up (pembersihan), retouching (beberapa sentuhan penyempurnaan), coluring (pemberian warna) serta balon kata dan teks. Untuk proses ini tidak akan dijelaskan lebih banyak pada sesi ini. Untuk panel yang berbeda namun dipindai dalam satu kertas sebaiknya dikerjakan di dokumen yang berbeda.
5. Proses selanjutnya adalah clean up (pembersihan), retouching (beberapa sentuhan penyempurnaan), coluring (pemberian warna) serta balon kata dan teks. Untuk proses ini tidak akan dijelaskan lebih banyak pada sesi ini. Untuk panel yang berbeda namun dipindai dalam satu kertas sebaiknya dikerjakan di dokumen yang berbeda. 6. Setelah selesai dengan proses di atas, lakukan format ukuran untuk menyesuaikan dengan ukuran comic mobile yang sebenarnya. Klik kanan pada jendela file yang sedang kita garap - pilih image size.
6. Setelah selesai dengan proses di atas, lakukan format ukuran untuk menyesuaikan dengan ukuran comic mobile yang sebenarnya. Klik kanan pada jendela file yang sedang kita garap - pilih image size.*catatan : penggunaan stroke pada layer akan berbeda ketika ukuran file menjadi kecil, maka sebaiknya klik pada layer di kolom layer - rasterize Layer
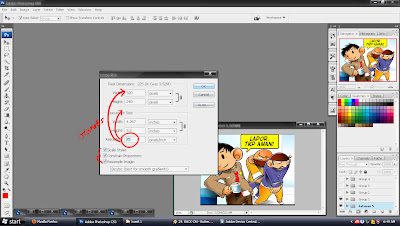
 7. Maka akan muncul ukuran file dengan ukuran seperti yang kita buat di poin awal.
7. Maka akan muncul ukuran file dengan ukuran seperti yang kita buat di poin awal. 8. Ubah resolusi menjadi 75 dpi, sehingga ukuran akan otomatis berubah menjadi 320 x 240 px (landscape). Untuk perubahan ukuran secara otomatis matikan beberapa centang di bawahnya.
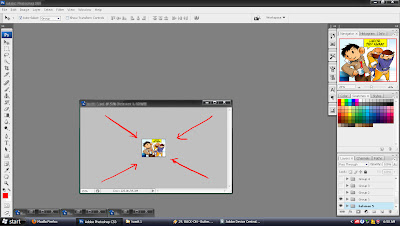
8. Ubah resolusi menjadi 75 dpi, sehingga ukuran akan otomatis berubah menjadi 320 x 240 px (landscape). Untuk perubahan ukuran secara otomatis matikan beberapa centang di bawahnya. 9. Yap! Ukuran akan menjadi imut seperti ini ^^. Jangan khawatir. Pilih ikon zoom (kaca pembesar/ lup - klik kanan pada layer - Fit on Screen.
9. Yap! Ukuran akan menjadi imut seperti ini ^^. Jangan khawatir. Pilih ikon zoom (kaca pembesar/ lup - klik kanan pada layer - Fit on Screen. 10. Jreng...! Selesai deh! XD. Silahkan disave menjadi JPEG, pilih File - Save As - Pilih lokasi dan diberi nama yang berbeda dengan file mentahan PSDnya - Pilih JPEG - Save.
10. Jreng...! Selesai deh! XD. Silahkan disave menjadi JPEG, pilih File - Save As - Pilih lokasi dan diberi nama yang berbeda dengan file mentahan PSDnya - Pilih JPEG - Save.11. Kalau sudah disave versi mobile-nya, jangan lupa kembalikan ukuran seperti poin 5 supaya ukuran asli file tetap 300 dpi. Atau Ctrl - Z (undo)
Terima kasih,
Ridwan Syahroni
BAKAGE

wahh,, tq tutorny gan...
BalasHapusklo proses pembersihan itu ky gmn yah...??
BalasHapusuntuk pembersihan atau clean up biasanya dengan menggunakan Levels atau Ctrl + L.
BalasHapuswah berguna bgt nih tutornya
BalasHapusRidwan,
BalasHapusMakasih udah sharing.. maju terus Bakage!
Keren Tutorialnya....Ditunggu Buku tentang Tutorial yang lain...Maju Pendidikan di Indonesia....Bikin E-Book Tutorial Komik Dooonggg...
BalasHapusKalau pake inkscape gimana ya?? kayaknya komik lebih gampang dikerjain pake vector deh,,,
BalasHapusDitunggu lanjutan tutorialnya mas...
Bagus banget tutorialnya =D makasih ya udah sharing
BalasHapusMaaf ya baru dibales jawabannya, sudah lama sekali,,, Karena kesibukan yang tidak kalah pentingnya.
BalasHapus@Rendy Febry: Wah belum berpengalaman soal inkscape, mungkin kalu udh mahir bisa dishare lagi di lain waktu, ,, thx ya :D
maaf saya minta izin ,begini kalo di copy paste boleh gak ? saya butuh ini buat dipelajarin
BalasHapusbro, kalo pake paint 3D bisa gak
BalasHapus